
Botões HTML CSS Como fazer botões html personalizados
👇 CURSO GRÁTIS DE JAVASCRIPT, HTML5 e CSS3https://programadorespartano.com.br/cadastro/Nesta aula, vamos aprender a criar botões personalizados utilizando o.

Como criar botões personalizados para sites e blogs Criar pagina
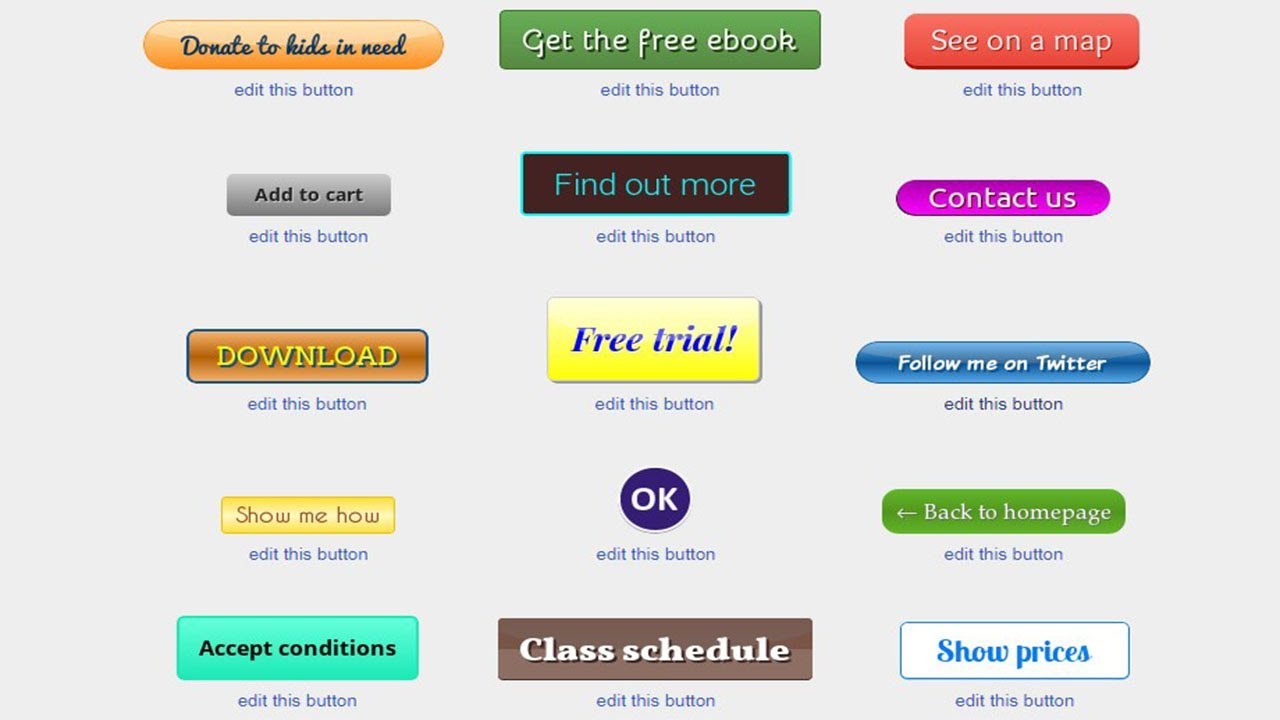
Se você não sabe por onde começar a obter esses botões para o seu site, no entanto, retiramos as suposições do processo. A seguir, é apresentada uma lista de 20 botões animados CSS diferentes que você pode adicionar ao seu site por meio de CSS relativamente simples. Não fica muito mais fácil! 1.

Botons Personalizados Com Sua Arte no Elo7 Arte Impressa (10878F3)
Use os botões Bootstrap personalizados para ações em formulários, diálogos e outras coisas. Lembrando que esse componente tem suporte a escolha de tamanhos, estados e muito mais. Exemplos Bootstrap possui vários estilos de botões pré-definidos, cada um com seu próprosito semântico e outros recursos extras para mais controle. Primary Secondary

Botão CSS que Responde ao Clique Dicas e Truques HTML e CSS YouTube
Como criar botão personalizado com HTML e CSS [ TUTORIAL ] 🕹️ - YouTube Quer aprender mais sobre Frontend?Conheça o Blog 👉 https://vidafullstack.com.br e veja a playlist do canal.Material.

CRIANDO BOTÕES ANIMADOS USANDO HTML & CSS YouTube
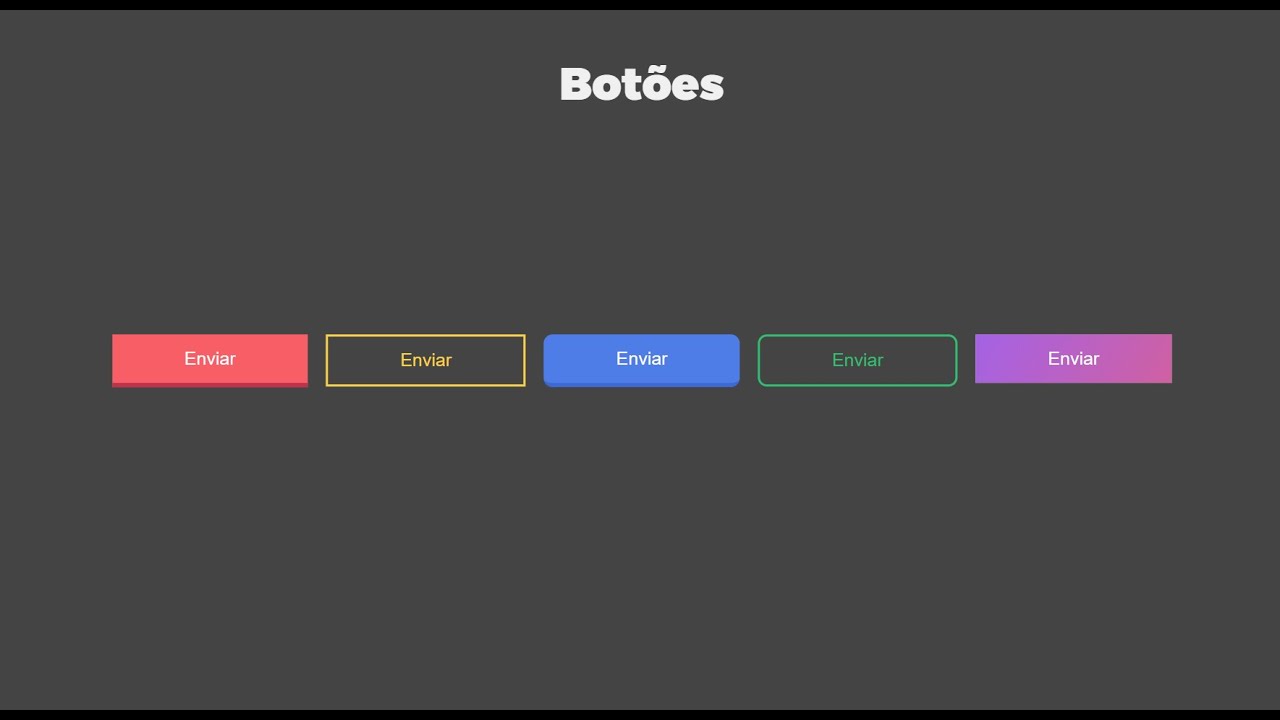
Existem botões de diversas formas, diversos estilos, com ícones, sem ícones, com dropdown, com efeitos, com animações, redondo e por ai vai. Para um site de empresa, um design mais discreto costuma ser usado, enquanto sites como porfófio, usam botões CSS mais atraentes e "chamativos".

HTML button usando botões HTML em seu site! Blog da Trybe
Gerador de botões de bootstrap, personalize e adicione ícones aos seus botões Graças a esta plataforma online poderemos criar botões de início sem dificuldade, já que se encarregará de criar o código HTML necessário para que apenas tenhamos que copiá-lo e colá-lo em nosso site.

Botão Coração 12030 Mix Vibrante Cia dos Botões Aviamentos p/ Moda
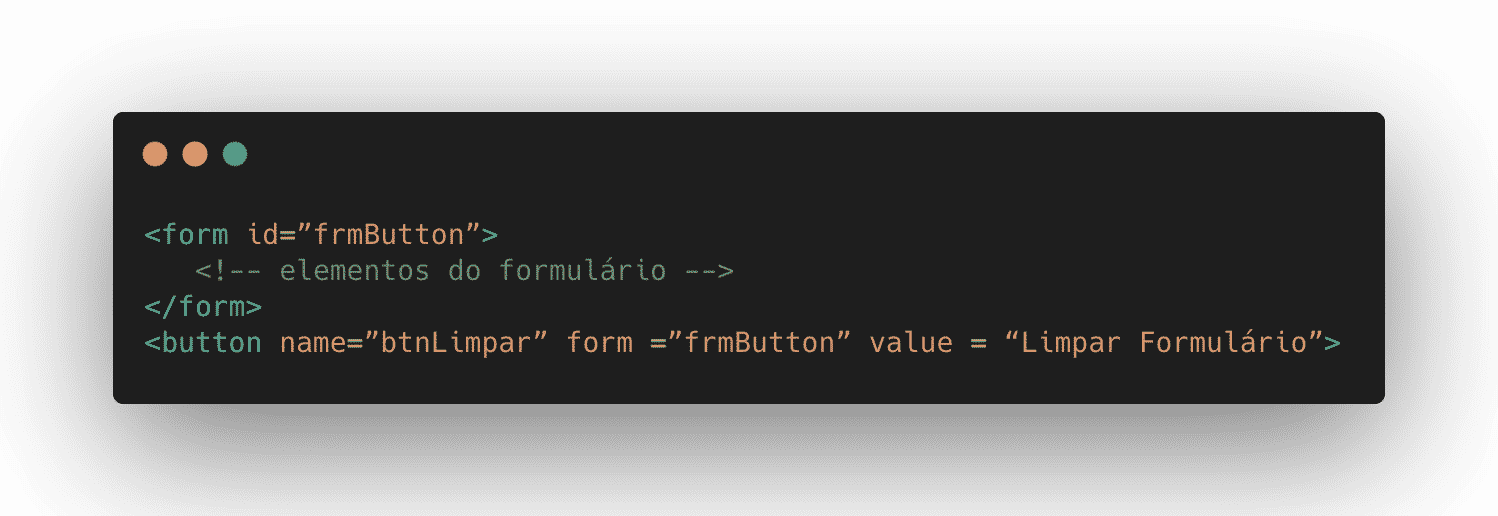
1. Estrutura básica do botão Antes de começar a personalização, vamos entender a estrutura básica de um botão HTML. Um botão pode ser criado usando a tag

Como criar botões personalizados para sites e blogs YouTube
A linguagem HTML dispõe de controles nativos para exibir botões em páginas web, tais como as tags button e input (type=button, submit ou reset). Porém, em termos de aparência, estes botões assumem os estilos originais que dependem do browser e do sistema operacional.

Como Criar Botão Personalizado Como criar botões personalizados no
1. O que são botões HTML prontos? Os botões são elementos de interface do usuário (UI) que podem ser facilmente adicionados a um website utilizando a linguagem de marcação HTML. Esses botões geralmente são criados com a tag

FORMATANDO BOTÕES HTML COM CSS YouTube
Os botões Bootstrap são botões personalizados, com suporte a tamanhos, estilos e muito mais. Portanto, são utilizados dentro de formulários, diálogos ou outras coisas. O Bootstrap possui vários estilos de botões pré-definidos para diversos propósitos, além de outros recursos extras para mais controle. A classe .btn

Como criar botões personalizados para sites e blogs com Fireworks YouTube
El código HTML5. Para crear nuestros botones personalizados lo primero que debemos hacer es teclear el código HTML5, el cual deberemos colocarlo donde queramos ubicar nuestro botón. Para ello podríamos utilizar dos elementos, el elemento , o el elemento ambos tipos son personalizables, pero el elemento trae consigo.

Animações para botões com HTML e CSS YouTube
html - Personalização de botões - Stack Overflow em Português Personalização de botões Perguntada 8 anos, 5 meses atrás Modified 8 anos, 5 meses atrás Vista 2mil vezes 1 Colocar botões mais bonitos no lugar dessas setinhas de avançar e voltar.

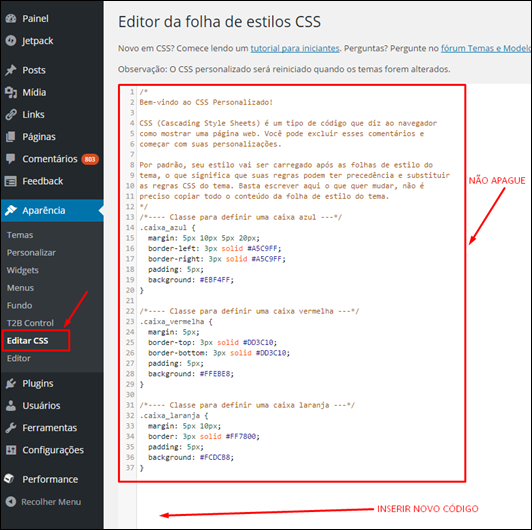
Visual Dicas Crie botões personalizados no Wordpress
A criação de botões personalizados em HTML é um processo relativamente simples. Aqui estão os passos básicos para criar um botão personalizado: 4.1. Estrutura básica do botão Comece criando um elemento de botão no HTML usando a tag

Como Personalizar os Botões(submit) do Formulário HTML Usando CSS 3
Generador de botones web HTML y CSS | EDEPTEC Propiedades: Text: Url: Verificar texto y url Font-size: px Font weight: bold Height: Auto Width: Auto Text Color: Background Color: Padding: Top: 25px Right: 25px Bottom: 25px Left: 25px Sin padding Border: Sin borde Border-radius: Sin border radius Box shadow: Sin box-shadow Hover: Background Color:

2 Maneiras de criar botão personalizado pro seu site YouTube
Neste artigo, vamos discutir como criar botões HTML com a tag

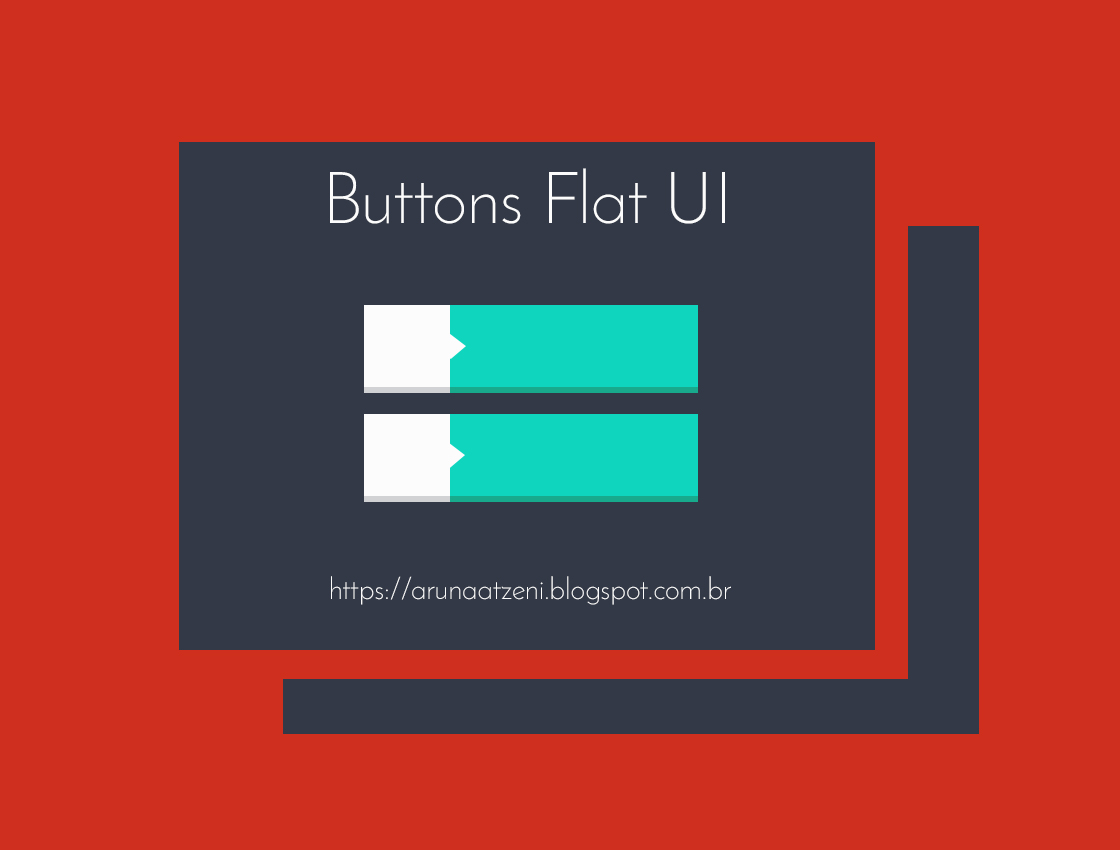
HTML/CSS 4 Estilos de Botões Demonstração e Download Aruna Atzeni
Neste tutorial, vamos criar botões personalizados com efeito 3D utilizando HTML e CSS. Nosso objetivo é criar botões simples, porém visualmente atraentes para serem utilizados nos layouts de sites ou blogs. Veja abaixo os botões que iremos criar neste tutorial: BOTÕES 1.